You wish to refresh an LWC component on a record page in Salesforce when saving a Record after an Edit on the Record Detail component?
Well, in fact, at first view, it seems not to be easy.
You can find solutions on ideaexchange for example suggesting to wrap your Lightning Web Component inside an Aura component and catch the refresh event, but clearly, from my part, this solution is overkill.
So in fact the solution is very simple.
You only have to implement an @wire with a get record in you Lightning Web Component
Setup your Salesforce Lightning Web Component
Of course for that, your LWC needs to be directly added on the record page (not wrapped in anything else). The target lightning__RecordPage will help you in that, and don’t forget to make you component as exposed to be listed in the list of custom components.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>Implement the native LWC getRecord
For the rest, simply implement a get Record as following:
import { api, LightningElement, wire } from 'lwc';
import { getRecord } from 'lightning/uiRecordApi';
export default class RefreshingWebComponent extends LightningElement {
@api
recordId;
FIELDS = ['Name'];
@wire(getRecord, { recordId: '$recordId', fields: '$FIELDS' })
wiredRecord({ error, data }) {
if (error) {
} else if (data) {
alert('Refreshed!');
// Call here any method you want to refresh your component and do what you want
}
}
}Explanations:
- The recordId variable is annotated by the @api annotation, this will allow to inject the record Id in this variable. Do NOT change the name of the variable, this is how the system understands we need the record Id.
- The @wire get record allow to automatically calls the wiredRecord method when the record is saved. That’s how we get notified the record was saved
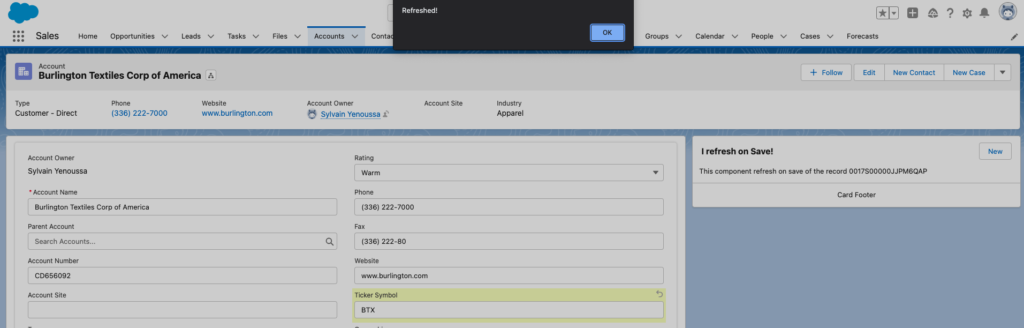
The code above produces the popup you can see in the below screenshot. Feel free to customize and add the code you want to make you component read only / retrieve related data / change whatever you want !